Intro
React 在定義上是稱 Javascript library
Features
- One-way binding
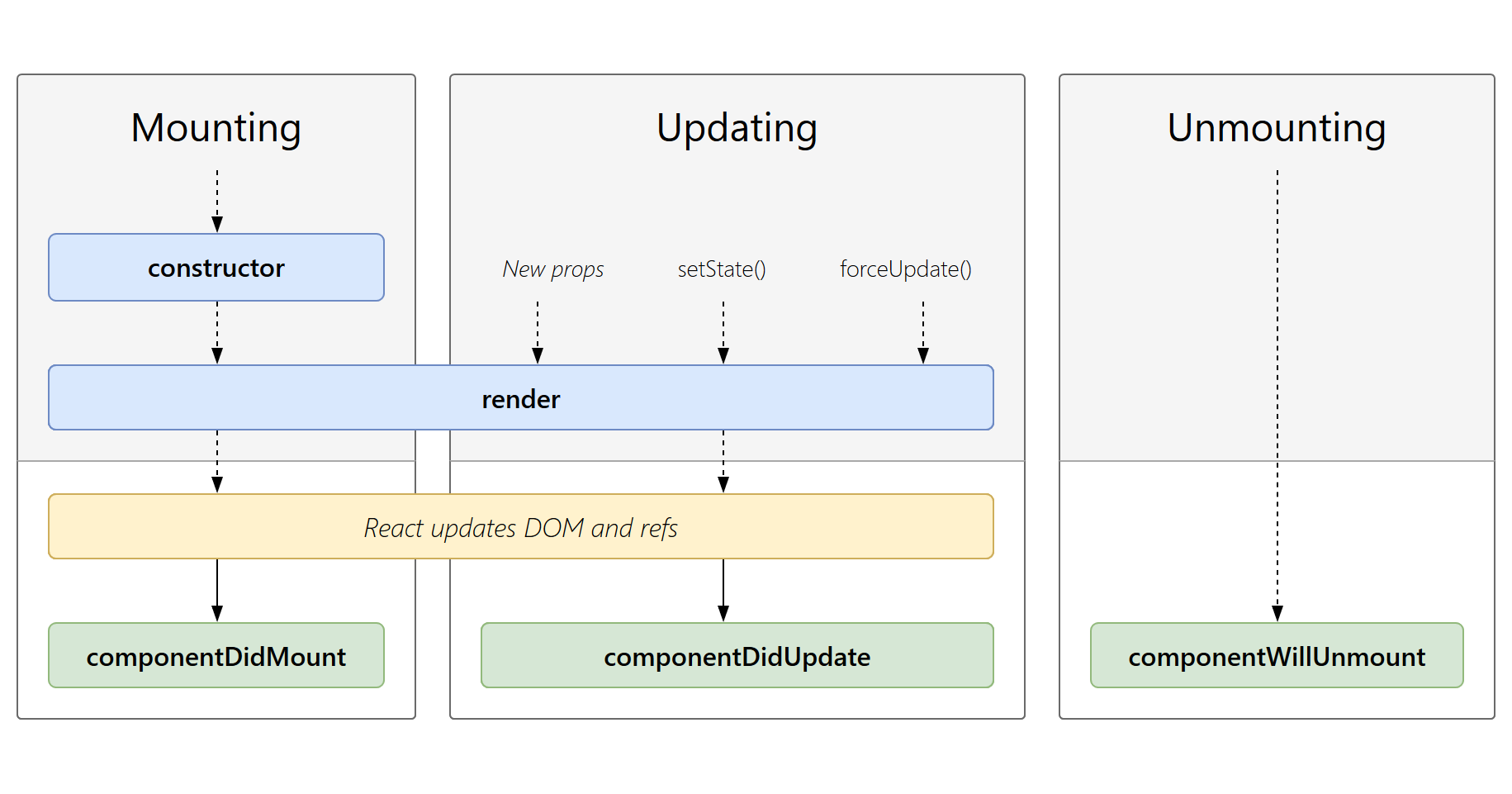
Lifecycle
Folder Structure
public/index.html: Entry page templatesrc/index.js: JavaScript entry point
React App Folder Structure - Document
Packages
React
Create React App
開發與打包
官方文件:Getting Started - Create React App
利用 npx 指令透過 create-react-app 套件安裝 react app:
$ npx create-react-app react-demo從 package.json 可以看到 scripts,使用 start 來啟動測試環境
$npm run start
# Optional: using npx
$ npx react-scripts start使用 build 來建置 Web dist 以供部署:
$npm run build
# Optional: using npx
$ npx react-scripts build`在 build 時若想設定 dist src 根目錄,可以在 package.json 設定以下 key-value:
{ ...
"homepage": "./",
... }以上範例設定
./則 src 將會改為 build 成相對路徑
Quick Start
React online sandbox 環境:codesandbox.io/s/react-new
Quick start 可以先參考這篇快速入門瞭解架構:
目前 review,這個範例首先有 Data incresement id 問題 (由於新 ID 使用 current data.length),另外對於 ToDoList 的資料結構採用無 index 的 objects array 所以每個 modify 操作資料時間複雜度都是 O(n)
組件 / 套件生態系
React Router (react-router-dom)
Client Side Routing 的第三方 lib
HashRouter
SPA 適用的 user entry router,可以透過取得網址 Hashtag 後帶入的 route 來直接進入 component。